Dylan's Advent of Cool Nerd Things Day 17: Carbon
Posted by Dylan Beattie on 17 December 2020 • permalinkSource code is weird stuff. On one hand, it’s just regular text with a whole lot of weird punctuation. On the other hand, it’s indistinguishable from magic – arcane spells and incantations that we use to control the lightning that we trapped inside the rocks, solving hundreds of millions of calculations in a heartbeat, sending images and sounds and ideas flying around the world…
Code is hard to read. Any experienced developer will relate to the experience of opening up a file you’ve not seen before and staring at it blankly, trying to figure out what’s going on… why does a function called JoinStrings return an integer? What on earth does the HelperManagerFactory do? Why doesn’t Array.map return a Map?
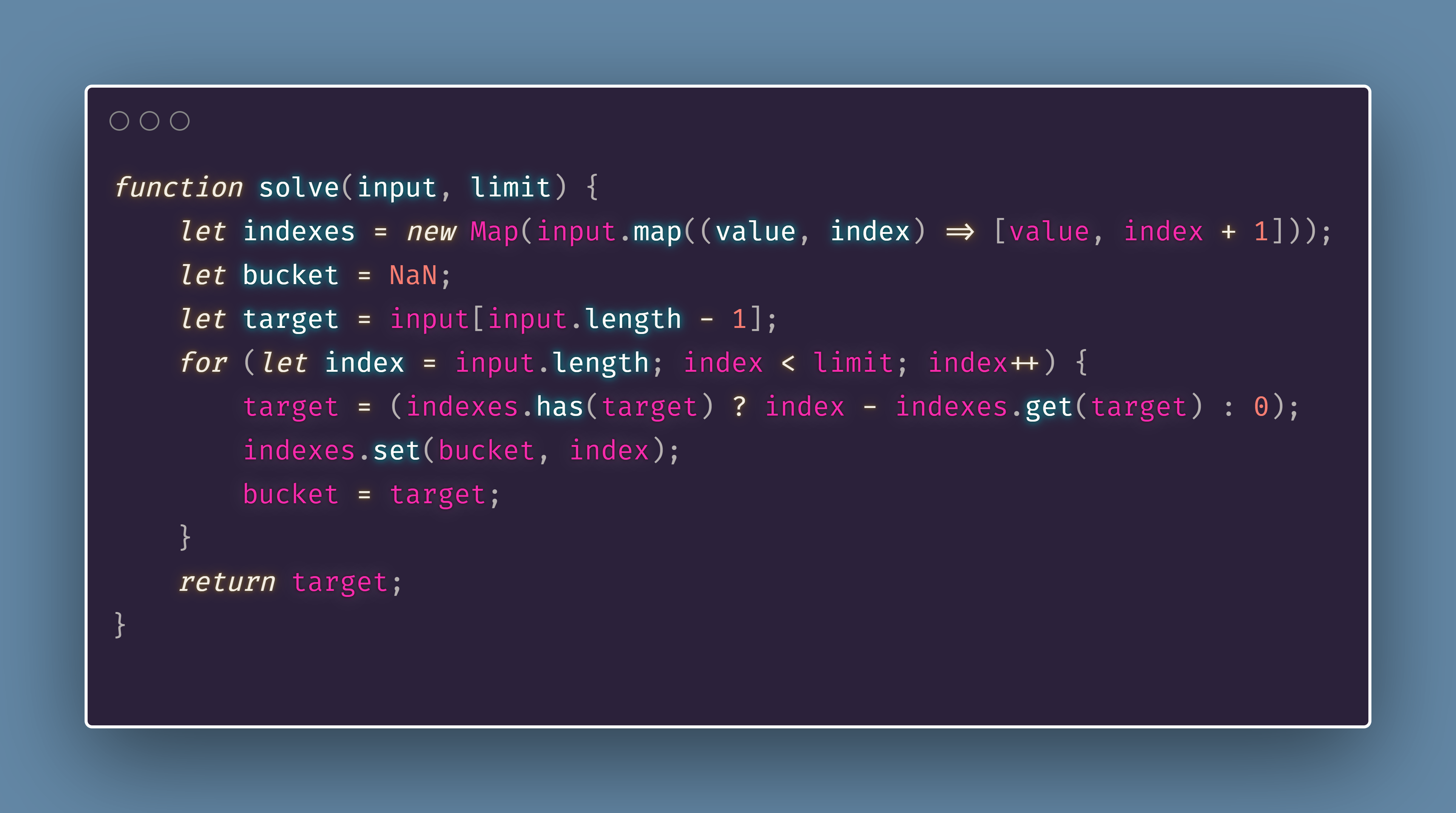
Alas, we haven’t yet invented something that makes code readable… but today’s #Nerdvent tool can at least make it look good. It’s a website called Carbon, which I found thanks to Kevlin Henney, which lets you “create and share beautiful images of your source code.” And I mean, this thing is stunning. Just lovely. Here’s part of my solution to Advent of Code day 15, using the SynthWave ‘84 theme and the Fira Code font we saw the other day:

Isn’t that glorious? You can almost smell the rain sizzling on the neon lights…
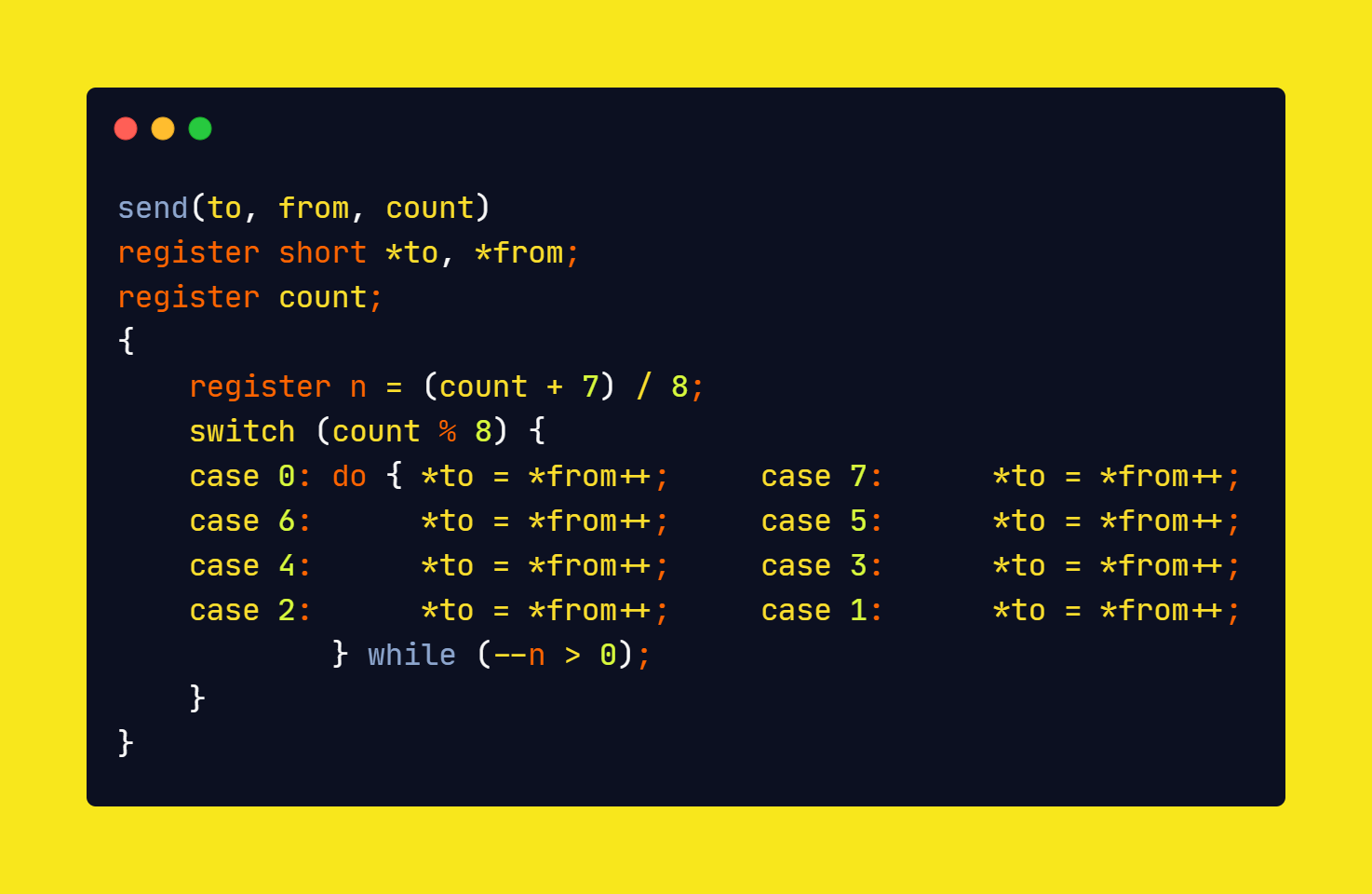
Here’s Duff’s Device, with the Blackboard theme and the JetBrains Mono font:

Carbon will export your code images as PNG or SVG files, which is great for making presentation slides - but if you want to embed them online, there’s an IFRAME option as well, which gives you beautifully highlighted code that your readers can still copy & paste:
Carbon is over at https://carbon.now.sh/ - check it out, give them a shout out on Twitter @carbon_app, and have fun!
